Microsoft Mobile Bootcamp
Role
Design Lead
The Brief
I led a cross-functional team of designers, developers, PMs, and researchers to create a Microsoft online training program. This curriculum is designed to empower designers to think strategically and craft world-class experiences for a mobile-first, cross-platform, and multi-device world.
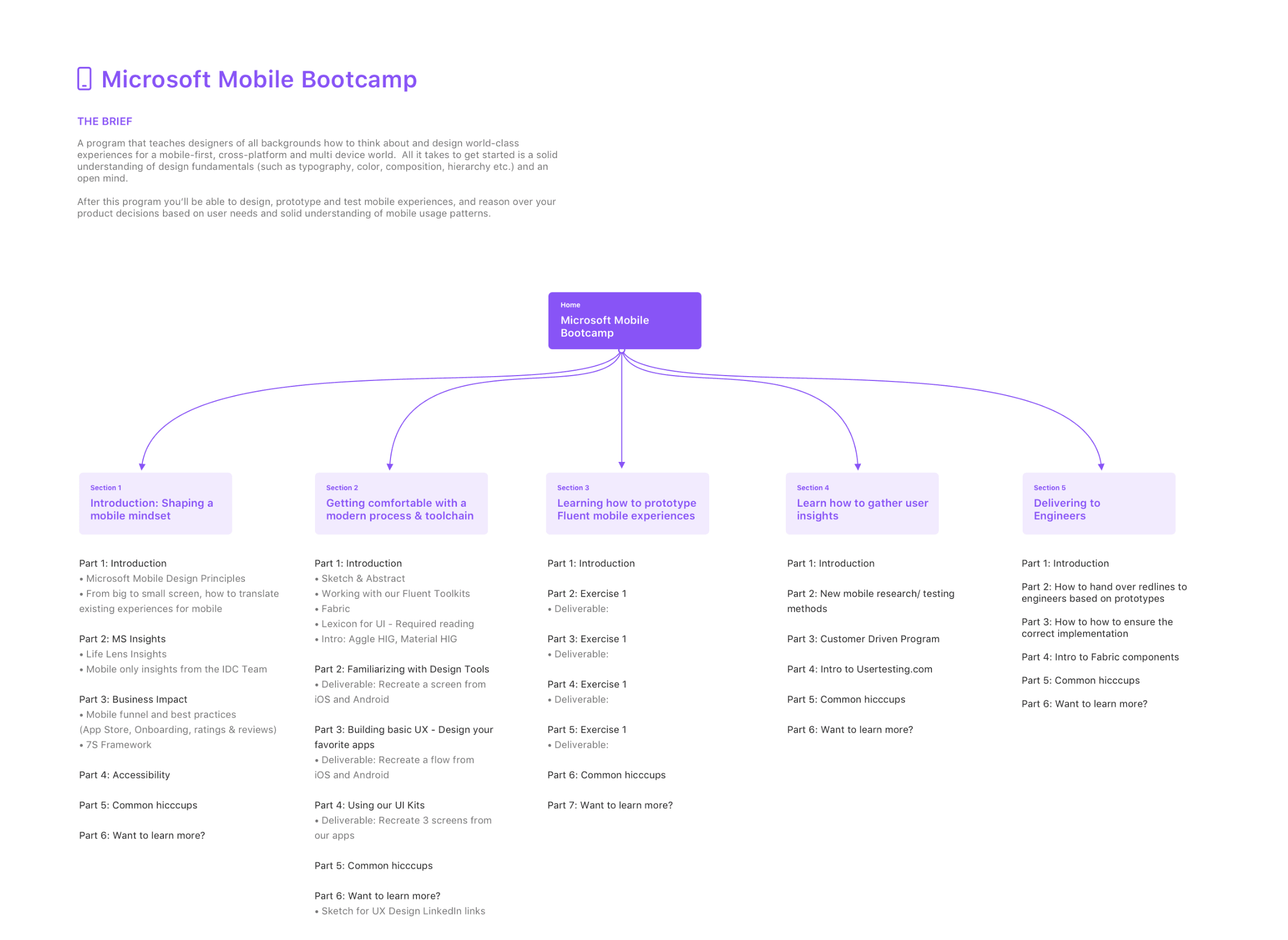
A visual roadmap to guide contributors through the Microsoft Mobile Bootcamp curriculum, breaking down each section into clear, actionable steps. This helped align the team's efforts and ensured everyone understood the project’s full scope and direction.
What you'll learn
• Microsoft’s Mobile Design Principles
• A mobile mindset with user research
• Differences between iOS and Android
• Constraints & advantages working with the mobile
toolkits
• Common hiccups delivering mobile specs
At a glance
6 Lessons
6 Design & prototyping exercises
20+ Contributions from over 20 designers, developers and researchers
Sample Excerpt: From big screen to small screen
Hovering isn’t a native interaction to mobile so we can’t simply copy-and-paste this capability into Outlook for iOS/Android. We know that for web, hover states are meant to reduce a click and make the experience slightly faster.
What’s a comparable interaction on mobile? The answer: swipe gestures. On Outlook for iOS and Android, we surface the option to perform two triage actions (that users can customize) via swiping left or right.
Swag
The first 200 participants who completed the course received a limited-edition pin, which helped create some buzz and encourage early sign-ups.